Vollständiger Relaunch der Seiten des Deutschen Instituts für Erwachsenenbildung. Besonders im Hinblick auf mobile devices.

Auftraggeber:
Deutsches Institut für Erwachsenenbildung DIE
Aufgabenschwerpunkt
Leichterer Zugang zu den Inhalten – Dies stand im Lastenheft an oberster Stelle. Die Präsenz des DIE ist über die Jahre enorm umfangreich geworden - Ausserdem funktionierte sie nicht auf mobile Endgeräten, deren Zuwachsraten sich in den Benutzungsstatistiken niederschlugen. Die Aufgabe war ein Layout zu schaffen, das per Verbesserung der Navigations- und Benutzerführung sowohl mehr Übersicht schaffen, als auch den mobilen Benutzern Rechnung tragen sollte. Voraussetzung hierführ war eine Vereinheitlichung der Unterseiten unter strikter einhaltung des neuen Corporate Styleguides.
Erbrachte Leistungen:
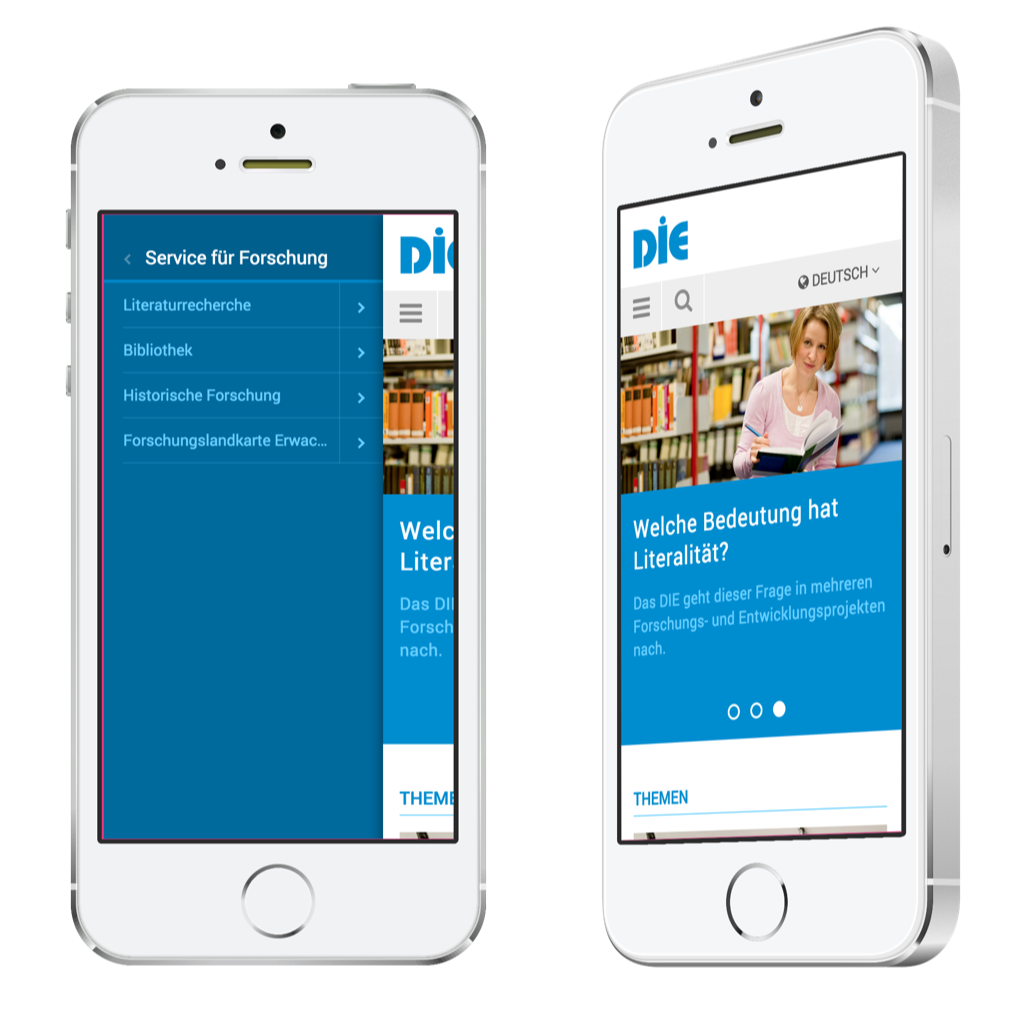
- Neu-Konzeption der Website für mobile Geräte
- Layout des gesamten Auftritts für alle Device-größen
- Konzeption, Layout und FrontEnd-seitige Programmierung der Suchfunktion
- Entwicklung des FrontEnd-Codes
- Migration auf MS Active Server Pages
- Performance-Optimierung

Die Suchfunktion
Der äußerst heterogene Inhalt der Seite speist sich aus 6 unterschiedlichen Datenbanken - mit bis dahin ebensovielen Suchmasken, die zum Teil erst in der 3 Navigationshierarchie auffindbar waren. Die Idee war ein zentrale Suchefunktion zu installieren. Da die Inhalte aber sehr zielgruppen-spezifisch sind, und die Suche zu einem Keyword für die jeweiligen Benutzer enorm viele Treffer ergeben hätte, habe wir die Suchergebnisse segmentiert - nach den jeweiligen Content-Typen. So ist die Auffindbarkeit einer Publikation genauso einfach, wie die eines Hochschulprogramms. Die uche reagiert ab dem dritten eigegebenen Buchstaben und liefert asynchron, das heißt ohne die Seite neu zu laden, Ergebnisse zurück. Die alten URIs blieben erhalten, um bestehende Deep-Links und Zitationen weiterhin nutzen zu können.
Erbrachte Leistungen:
- Entwicklung des Konzepts der Suche
- Programmierung der JavaScripte für asynchrone Anfragen
- Entwicklung des FrontEnd-Codes
- Migration auf MS active server pages
- Performance-Optimierung
Responsive
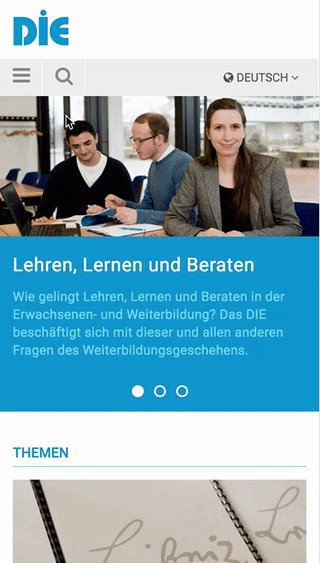
Das die Seite responsive, das heisst, das sich die Seite an alle Dimesnsionen von Endgeräten und deren Eingabeeigenschaften anpasst (z. B. Touch) sein würde, war nach Sichtung der Log-files unumgänglich - Ein stetig wachsender Teil der Besucher benutzt mobile Endgeräte beim Besuch der DIE-Website. Voraussetzung für diesen Technik-Ansatz war eine homogenisierung der verschiedenen Unterseiten, die nebenbei auch der Benutzerführung dienlich war. Die mehreren hundert Seiten Umfassende Präsenz wurde wo immer möglich so angepasst, das sie reibungslos auch auf einem älteren Mobiltelefon funktioniert. Die Suchfunktion sowie die komplexe Navigation waren hierbei die mit Abstand größten Herausforderungen.
Erbrachte Leistungen:
- Neu-Konzeption der Website für mobile Geräte
- Layout des gesamten Auftritts für alle Device-größen
- Entwicklung des FrontEnd-Codes
- Migration auf MS active server pages
- Performance-Optimierung


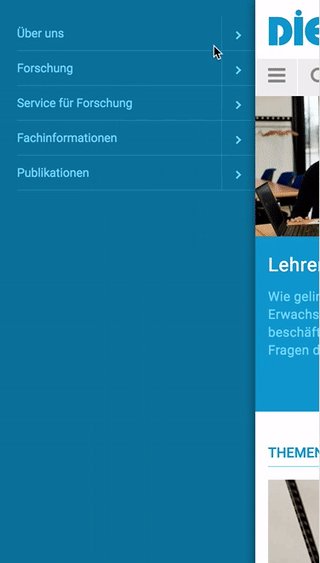
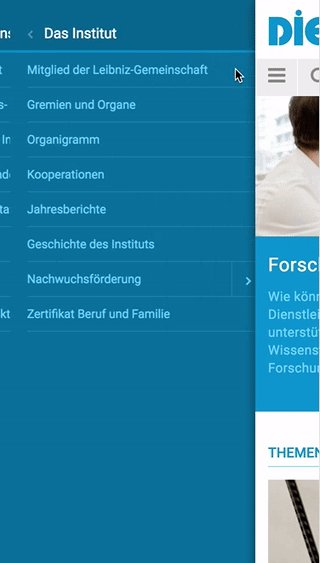
Navigation:
Der enorme Inhaltliche Reichtum der Präsenz stellt auch völlig neue Anforderungen an das Navigationskonzept der Seite - mit bis zu fünf Hierarchietiefen kommt man mit einer "herkömmlichen" mobilen Navigation nicht sehr weit - und Content-Parity (also dieselben Inhalte mit gleicher Hierarchiesierung, egal auf welchem Endgerät) war von vorne herein klar definiertes Ziel. Die Lösung dieses Problems sollte skalierbar sein, denn die Inhalte des DIE werden nicht weniger. Die Grafik zeigt den Ansatz, den wir dafür gewählt haben. Das Konzept ist den Benutzern von mobilen Betriebssystemen her bekannt und nicht weiter erklärungsbedürftig.
Erbrachte Leistungen:
- Neu-Konzeption der Navigtion für mobile Geräte
- Entwicklung des FrontEnd-Codes
- Migration auf MS active server pages